taibeihacker
Moderator
同源策略
1 定义与原理
1.1 同源定义
同源:協議、主機、端口如果兩個URL 的協議、主機、端口都相同,則認為這兩個URL 同源
示例
http//example.com/dir2/page2.html 同源
https://example.com/dir/page.html 協議不同,不同源
http://example.com:81/dir/page.html 端口不同,不同源
https://other.com/dir/page.html 主機不同,不同源
域名與對應的IP 也是不同源
1.2 同源策略
同源策略是瀏覽器的一個安全功能,不同源的客戶端腳本在沒有明確授權的情況下,不能讀寫對方資源。同源策略限制了從一個源加載的文檔或腳本如何與來自另一個源的資源進行交互。這是一個用於隔離潛在惡意文件的重要安全機制。

1.3 跨域
簡單地理解就是訪問非同源資源,可以使用HTML 標籤訪問,也可以使用JS 去訪問。 JS 訪問非同源時,訪問請求是可以發送的,但是服務端將響應送回來後我們客戶端的瀏覽器默認不接受。1.4 同源策略限制
非同源時JS 會受到如下三種行為限制:Cookie、LocalStorage 和IndexDB 無法讀取
DOM 無法獲得
AJAX 請求發送但是瀏覽器不接受返回信息
同源策略允許「跨域」寫,而不允許「跨域」域讀,寫就是上行,發送請求,send request,讀就是下行,接受響應,receive response;
1.5 两种常用的跨域方式
1.5.1 JSONP
加載遠程JS,可以把遠程JS 中數據帶進來1.5.2 CORS
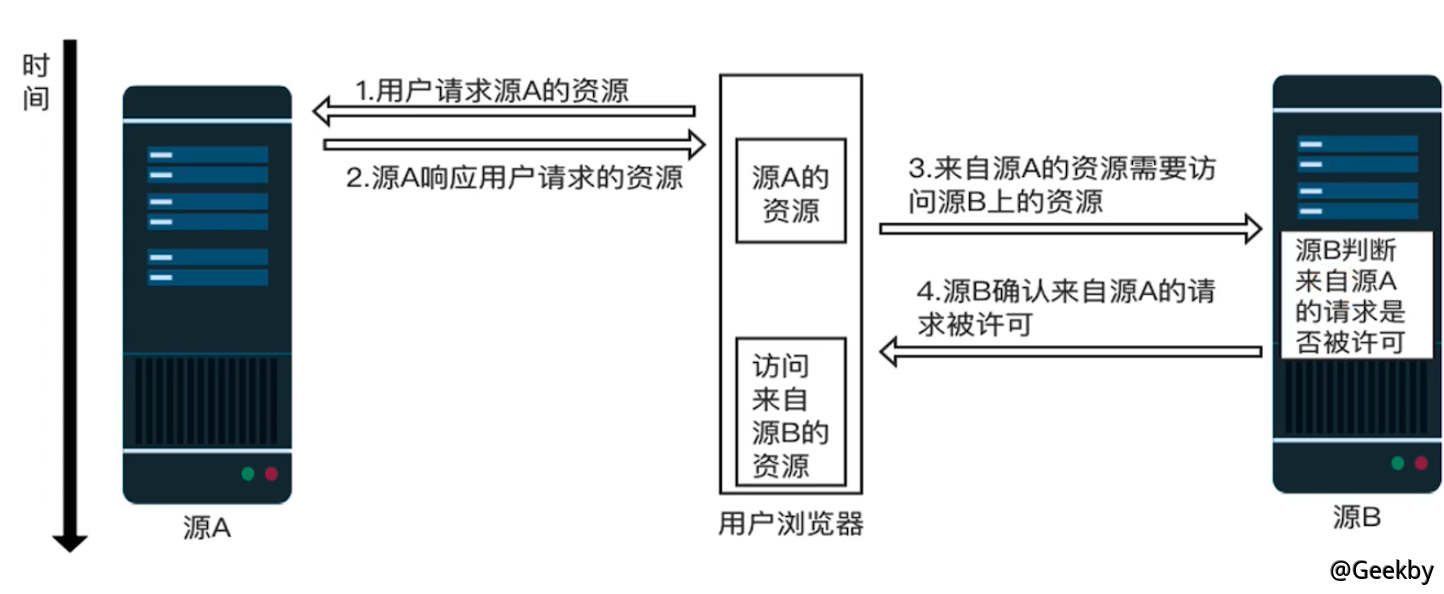
為了解決跨域資源共享而提出的在HTTP 頭部添加自定義字段的方法在瀏覽器進行請求時,自動在請求頭中添加Origin 字段,服務端通過驗證Origin 字段來判斷請求是否被允許,從而實現瀏覽器進行跨源訪問
CORS 的安全问题返回報文頭部的Access-Control-Allow-Credentials 為True 時,這表明Cookie 可以包含在請求中,一起發給服務器,存在安全問題
如果Access-Control-Allow-Origin 頭可控,且Access-Control-Allow-Credentials 為True,那麼就可以利用一個可控的網站來竊取一個人的隱私信息
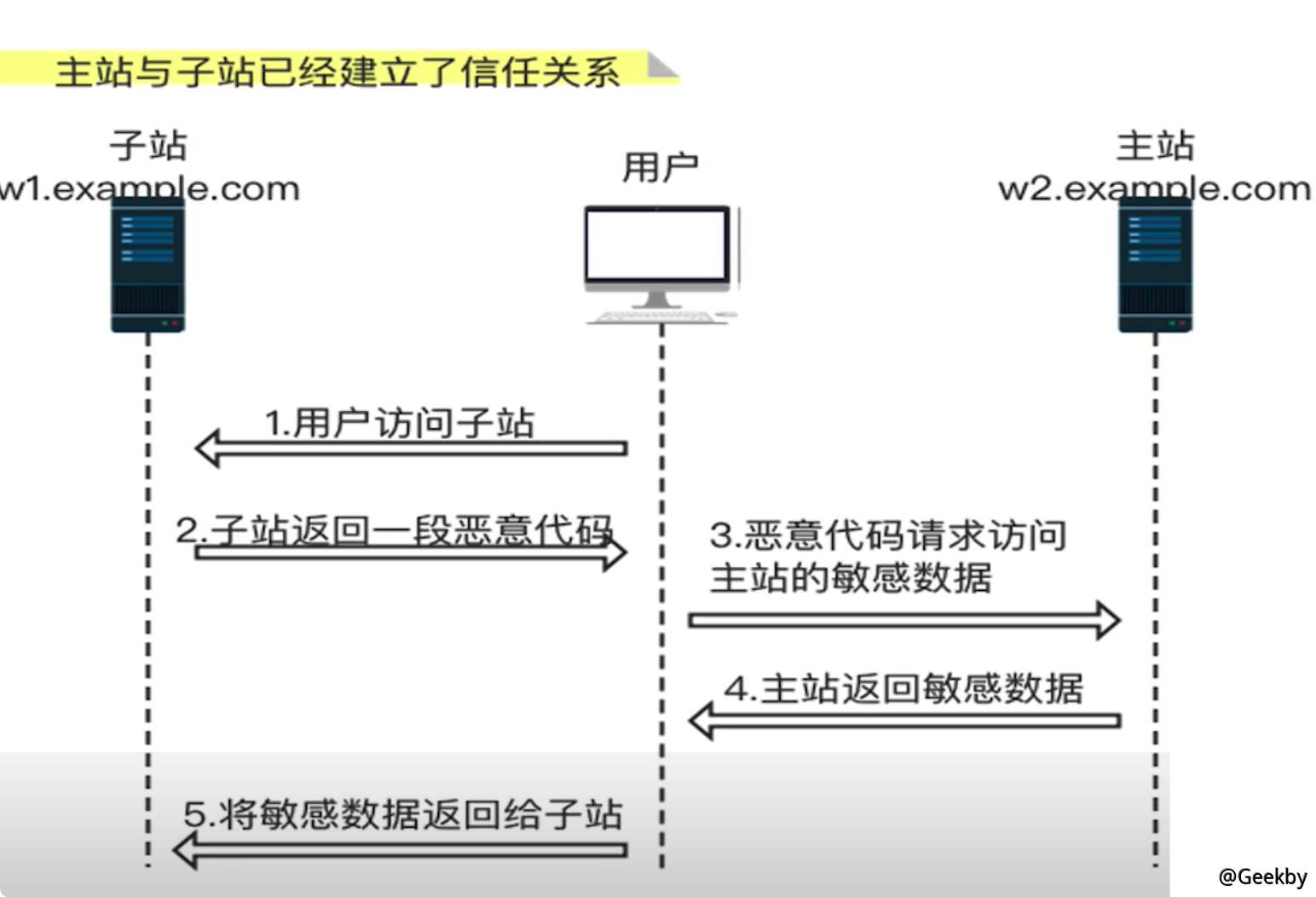
當主站與子站通過CORS 建立信任關係進行資源共享時,如果攻擊者控制了子站,也可以獲取主站的數據。

2 Cookie 与 DOM 中的同源策略
2.1 Cookie
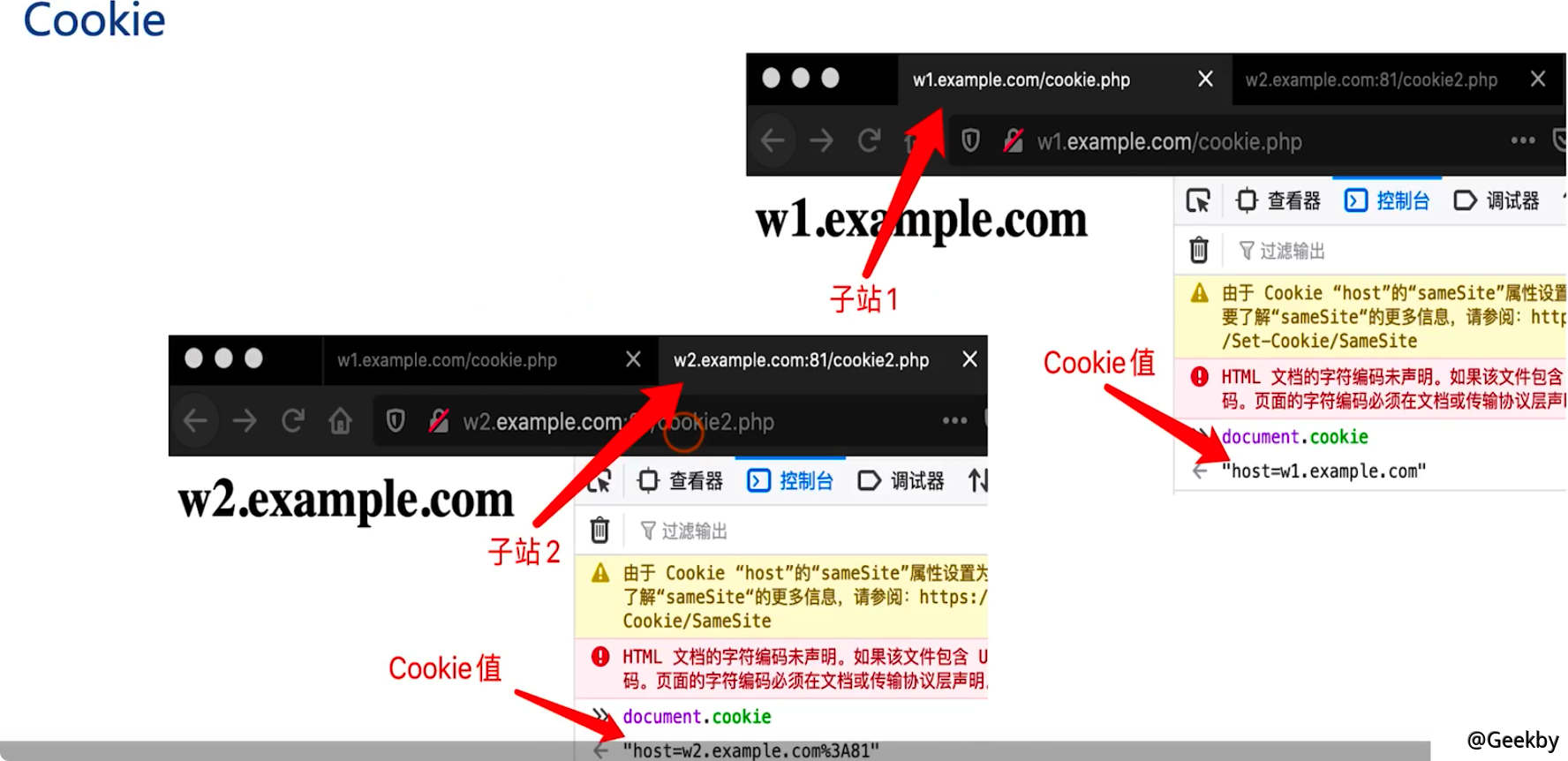
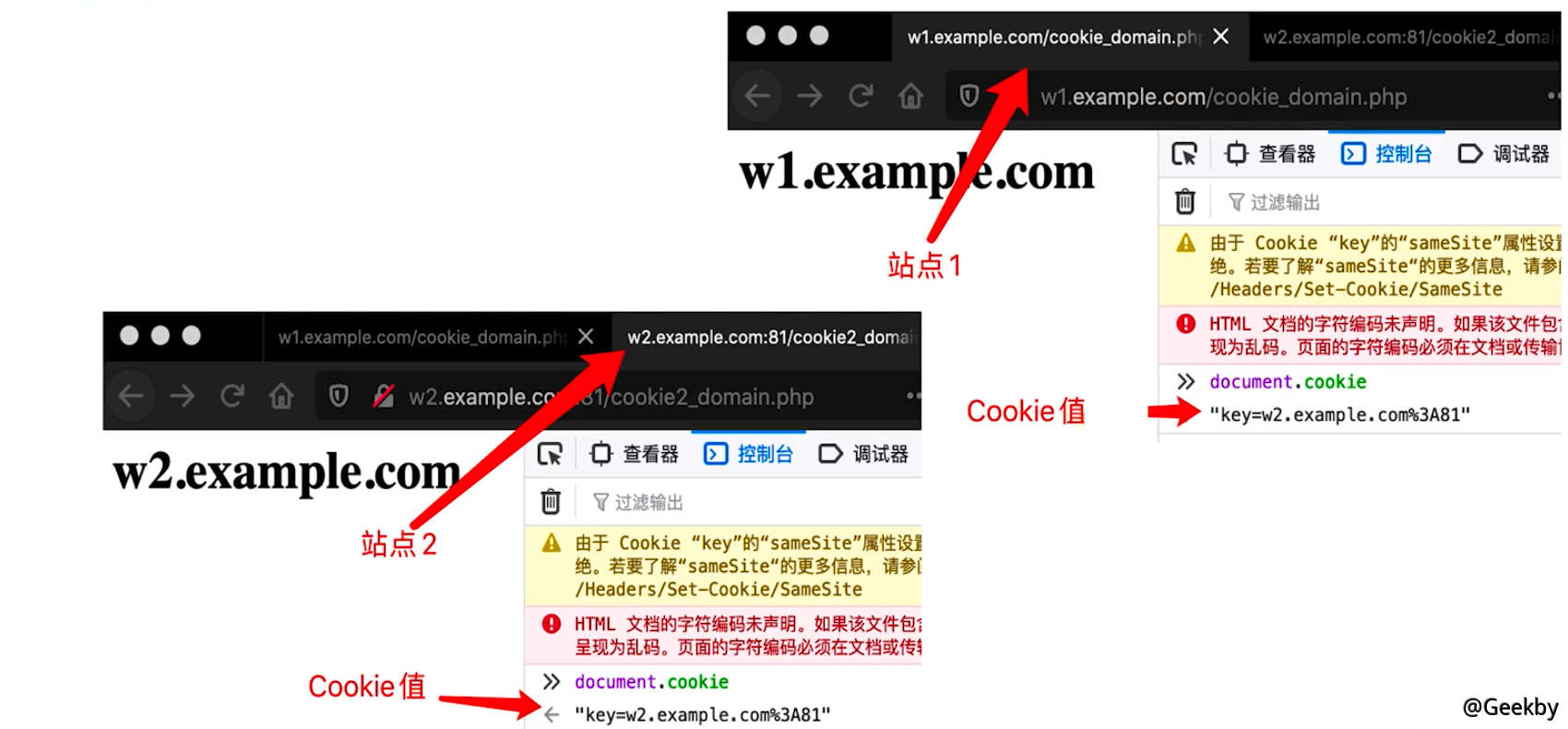
在同源策略的限制下,非同源的站點是不能夠互相讀取Cookie 的,這個限制在父/子域名中同樣存在。
可以看到兩個站點的Cookie 並不相同
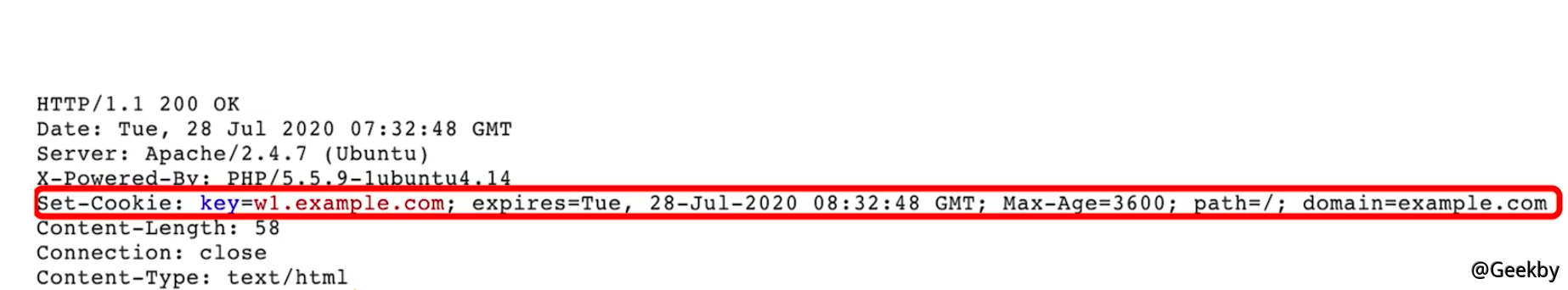
但是,針對Cookie 的同源策略是可以指定domain 來允許不同站點間互相訪問Cookie


通過設置domain 打破了瀏覽器對於Cookie 的同源限制,可以通過子站點入手,通過子站獲取子站的Cookie
資訊
cookie 的同源策略不區分協議與端口
2.2 DOM 树
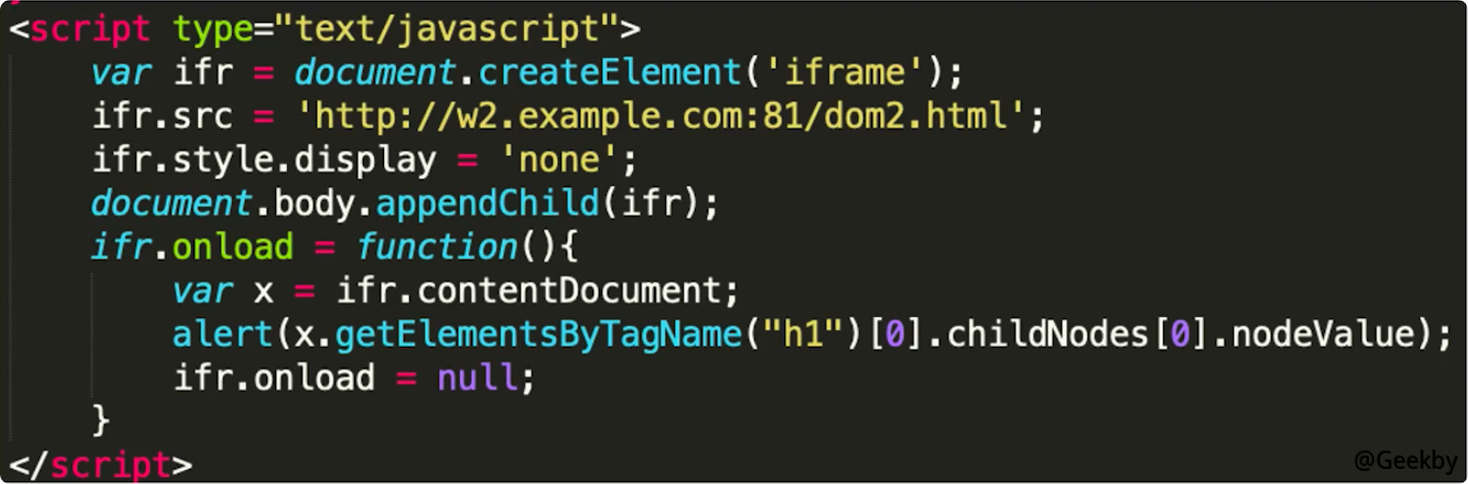
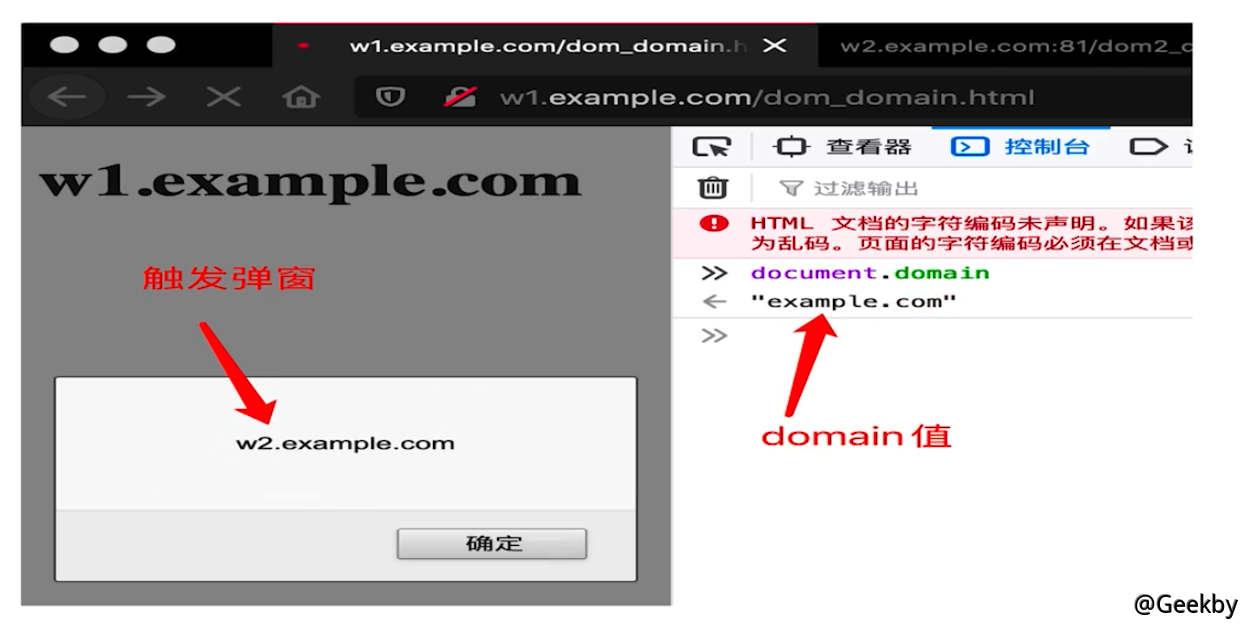
在同源策略的限制下,非同源的站點是無法互相獲取DOM 的,這里以子域名之間獲取DOM 為例

通過設置domain 打破了瀏覽器對於DOM 的同源限制,可以通過子站入手,修改主站的DOM 樹
3 CORS 与 CSRF
相同点:都需要藉助第三方網站都需要藉助AJAX 的異步過程
一般都需要用戶登錄
不同点:第三方網站可以利用CORS 漏洞讀取到受害者的敏感信息
第三方網站可以利用CSRF 漏洞可以提受害者完成注入轉賬類的敏感操作
一般有CORS 漏洞的地方都有CSRF 漏洞

